Dungeon - Low Poly Toon Battle Arena / Tower Defense Pack | 3D 던젼 | Unity Asset Store
Elevate your workflow with the Dungeon - Low Poly Toon Battle Arena / Tower Defense Pack asset from AurynSky. Find this & other 던젼 options on the Unity Asset Store.
assetstore.unity.com

Open Close Animation 설정


코루틴 설정
csharp
닫기import { ZepetoScriptBehaviour } from 'ZEPETO.Script'
import { Animator, WaitForSeconds } from 'UnityEngine'
export default class SpikeTrap extends ZepetoScriptBehaviour {
private anim : Animator;
Start() {
this.anim = this.GetComponent<Animator>();
this.StartCoroutine(this.Run());
}
*Run() {
while(true) {
this.anim.SetTrigger("Open");
yield new WaitForSeconds(1);
this.anim.SetTrigger("Close");
}
}
}
트랩의 자식으로 빈오브젝트에 Collider와 RigidBody 설정





SpikeTrap.cs
csharp
닫기import { ZepetoScriptBehaviour } from 'ZEPETO.Script'
import { Animator, WaitForSeconds, GameObject, Collider } from 'UnityEngine'
import Triggerable from './Triggerable';
export default class SpikeTrap extends ZepetoScriptBehaviour {
private anim : Animator;
public delay : int = 3;
public triggerableGo : GameObject;
private triggerable : Triggerable;
Start() {
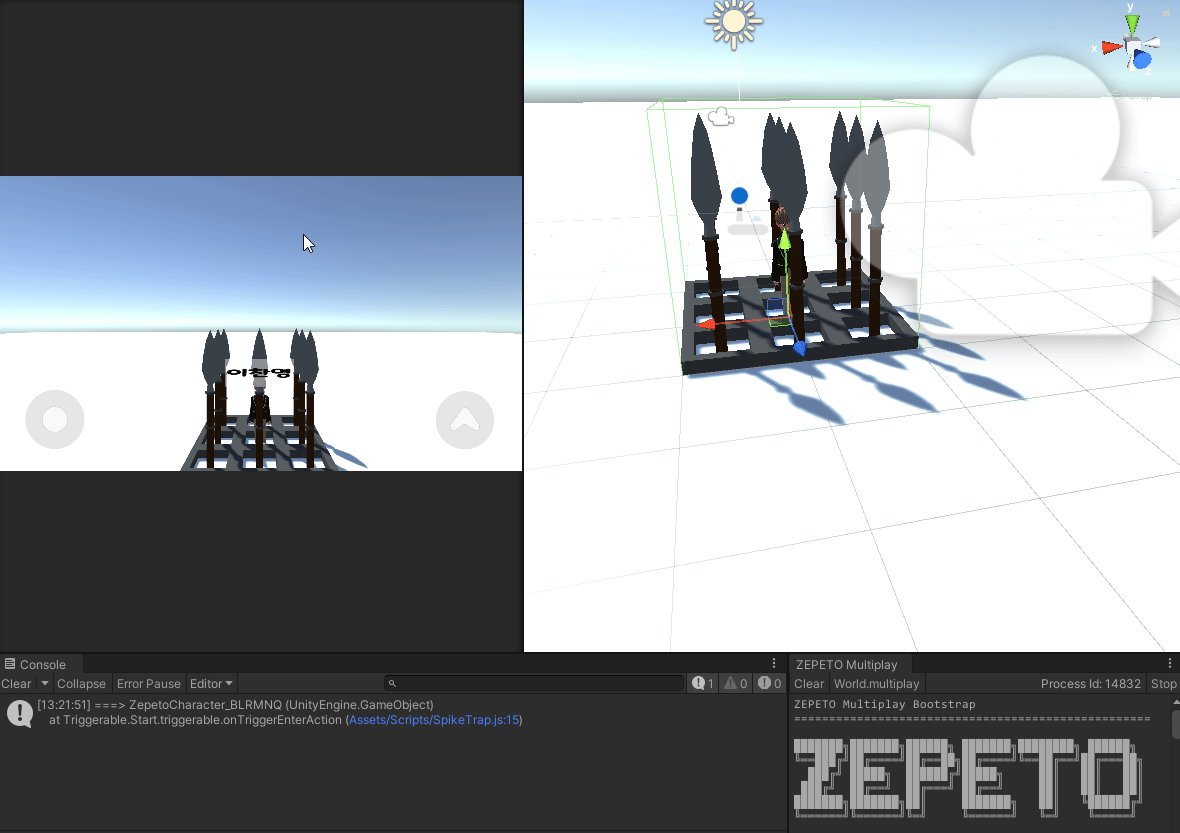
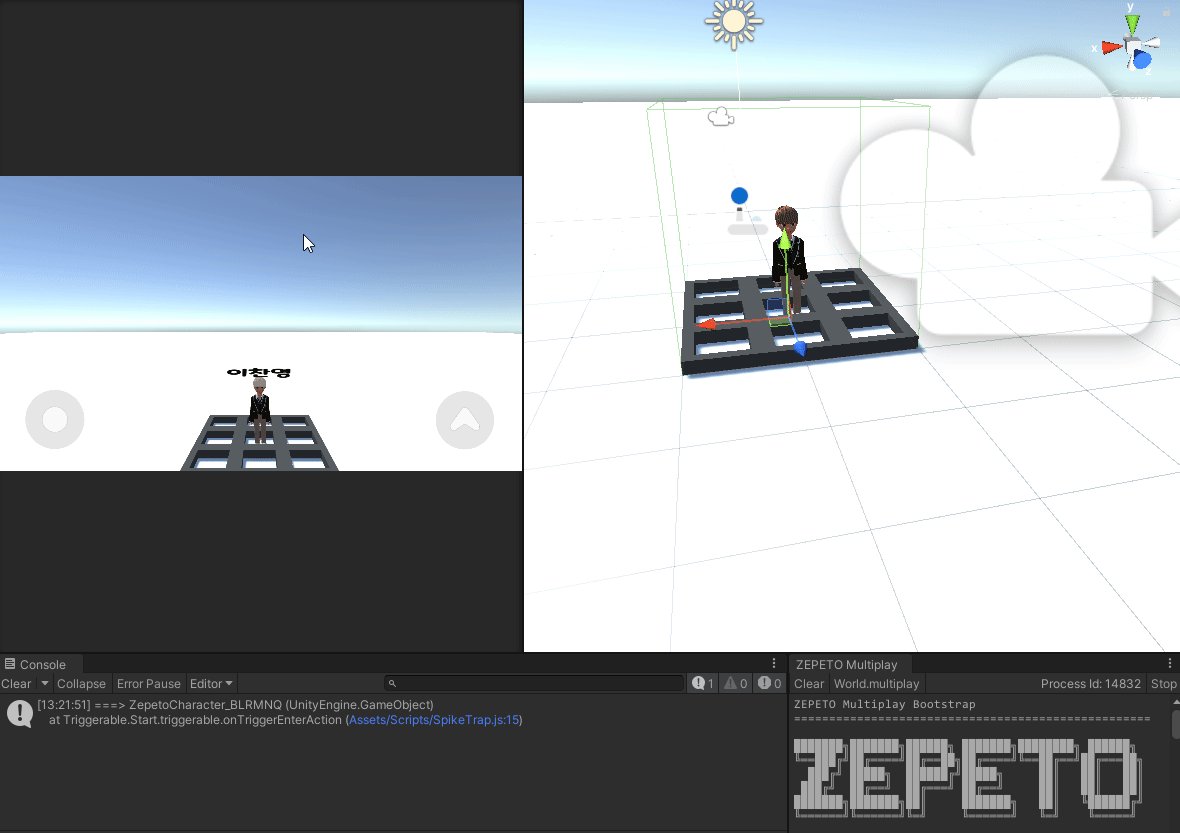
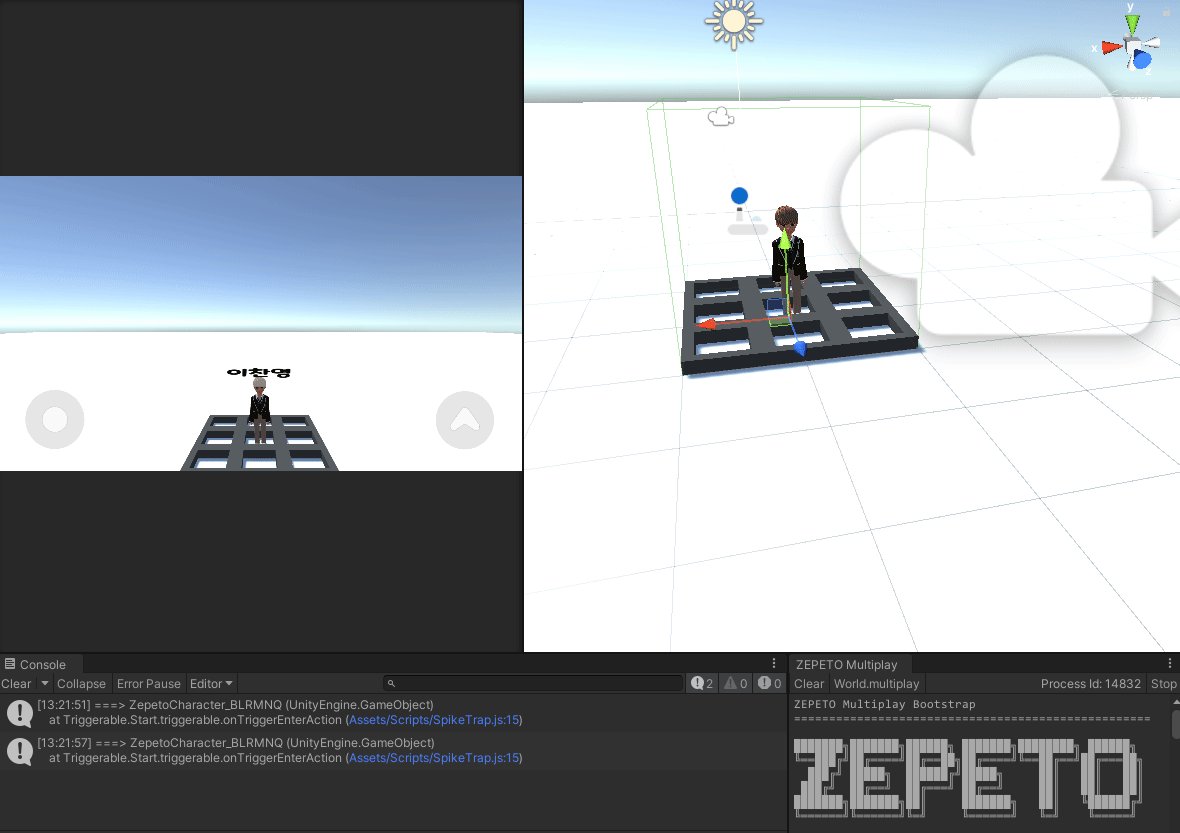
console.log('Triggerable:Start');
this.triggerable = this.triggerableGo.GetComponent<Triggerable>();
this.triggerable.onTriggerEnterAction = (col) => {
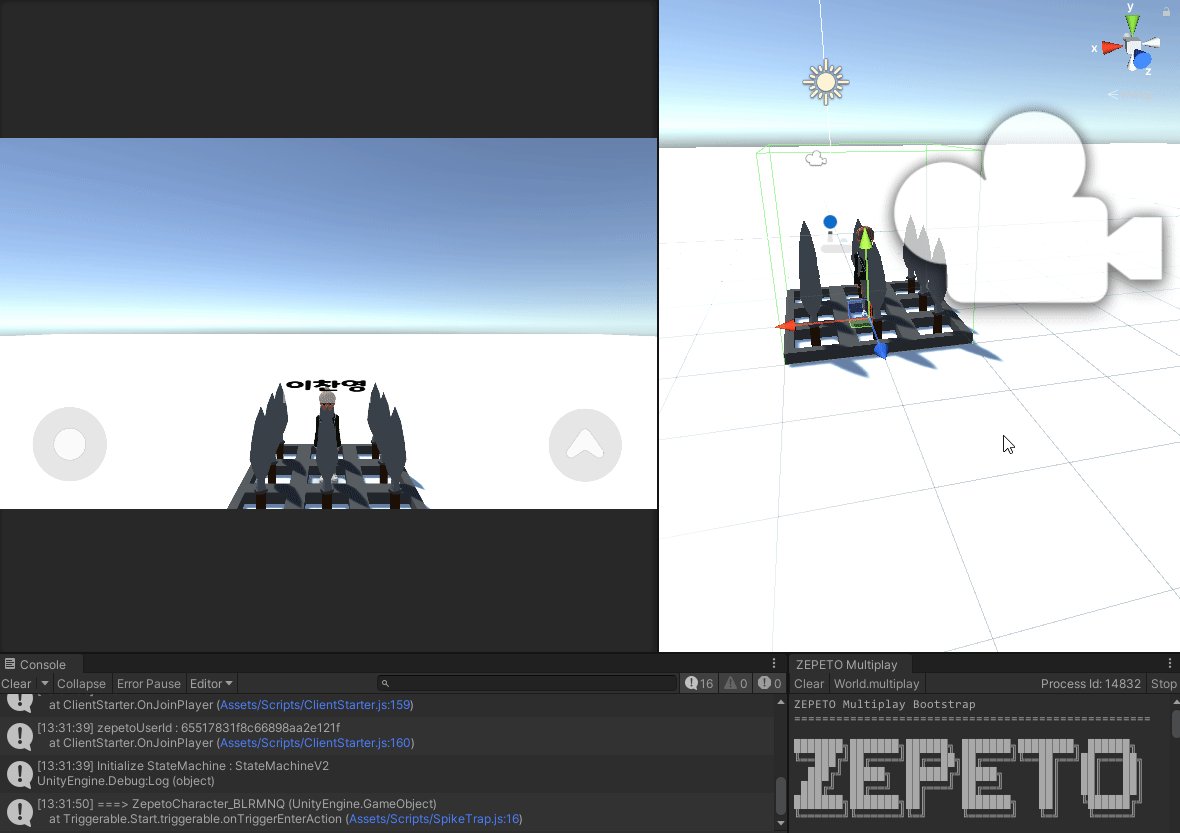
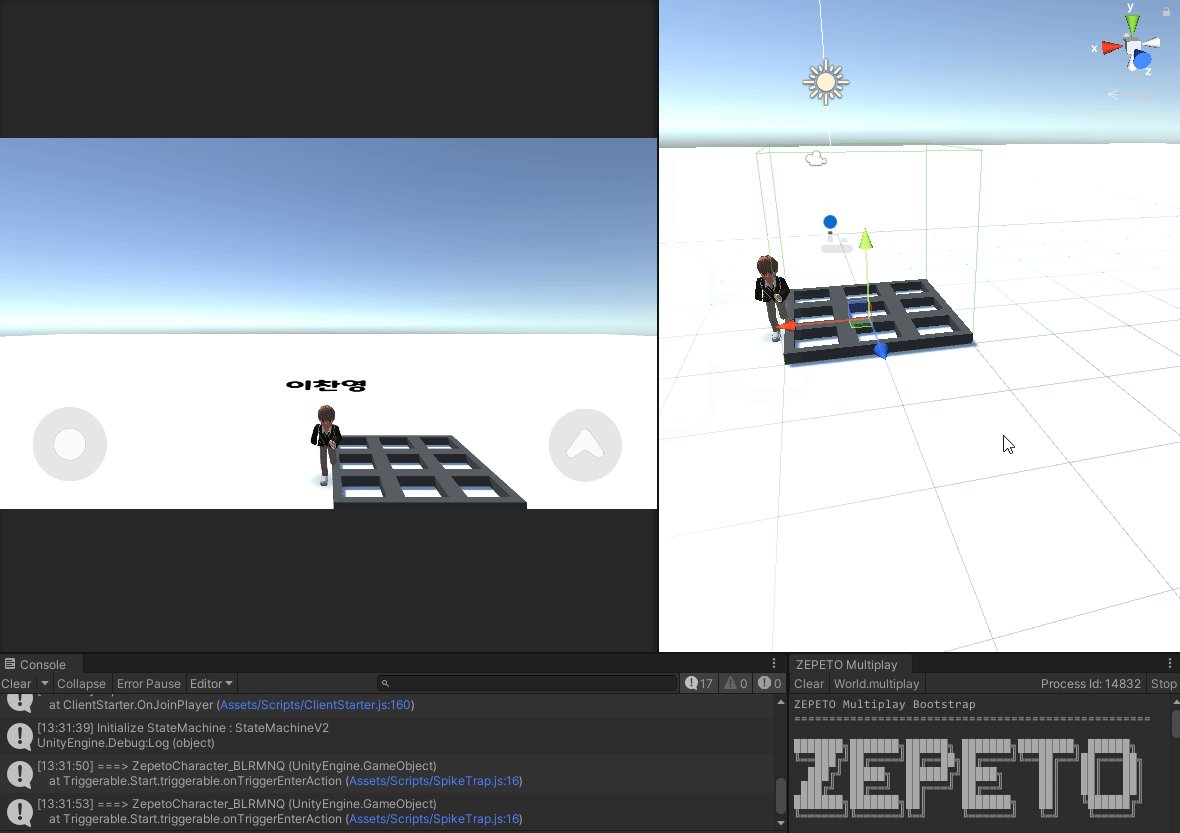
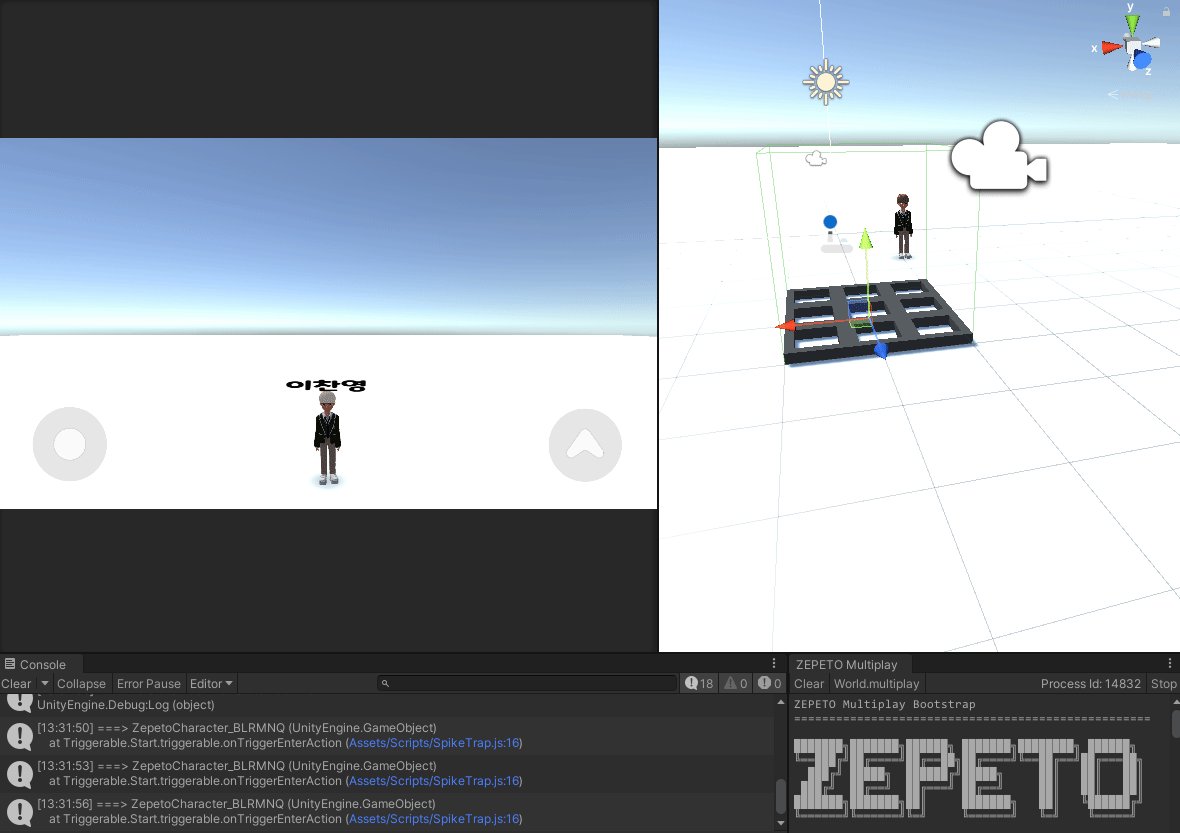
console.log('===> ' + col.gameObject);
};
this.anim = this.GetComponent<Animator>();
this.triggerable.Detecting(false);
this.StartCoroutine(this.Run());
}
*Run() {
while(true) {
this.Open();
yield new WaitForSeconds(this.delay);
this.Close();
yield new WaitForSeconds(this.delay);
}
}
private Open() {
this.triggerable.Detecting(true);
this.anim.SetTrigger("Open");
}
private Close() {
this.triggerable.Detecting(false);
this.anim.SetTrigger("Close");
}
}
Triggerable.cs
csharp
닫기import { ZepetoScriptBehaviour } from 'ZEPETO.Script'
import { ZepetoCharacter, ZepetoPlayers } from 'ZEPETO.Character.Controller'
import { Collider } from 'UnityEngine'
import { Action$1 } from 'System'
import PlayerController from './PlayerController'
export default class Triggerable extends ZepetoScriptBehaviour {
public onTriggerEnterAction : Action$1<Collider>;
public tags : string[]; // Player, NPC
public collider : Collider;
Start() {
console.log('Triggerable:Start');
}
OnTriggerEnter(col : Collider) {
let isTrigger = false;
for(let i = 0; i < this.tags.length; i++) {
if(col.CompareTag(this.tags[i])) {
isTrigger = true;
break;
}
}
if(isTrigger) {
if(this.onTriggerEnterAction != null) {
this.onTriggerEnterAction(col);
}
}
// if(col.CompareTag("Player")) {
// this.onTriggerEnterEvent = new UnityEvent$1();
// const controller = col.gameObject.GetComponent<PlayerController>();
// this.onTriggerEnterEvent.Invoke(controller.sessionId);
// }
}
public Detecting(enabled : boolean) {
this.collider.enabled = enabled;
}
}
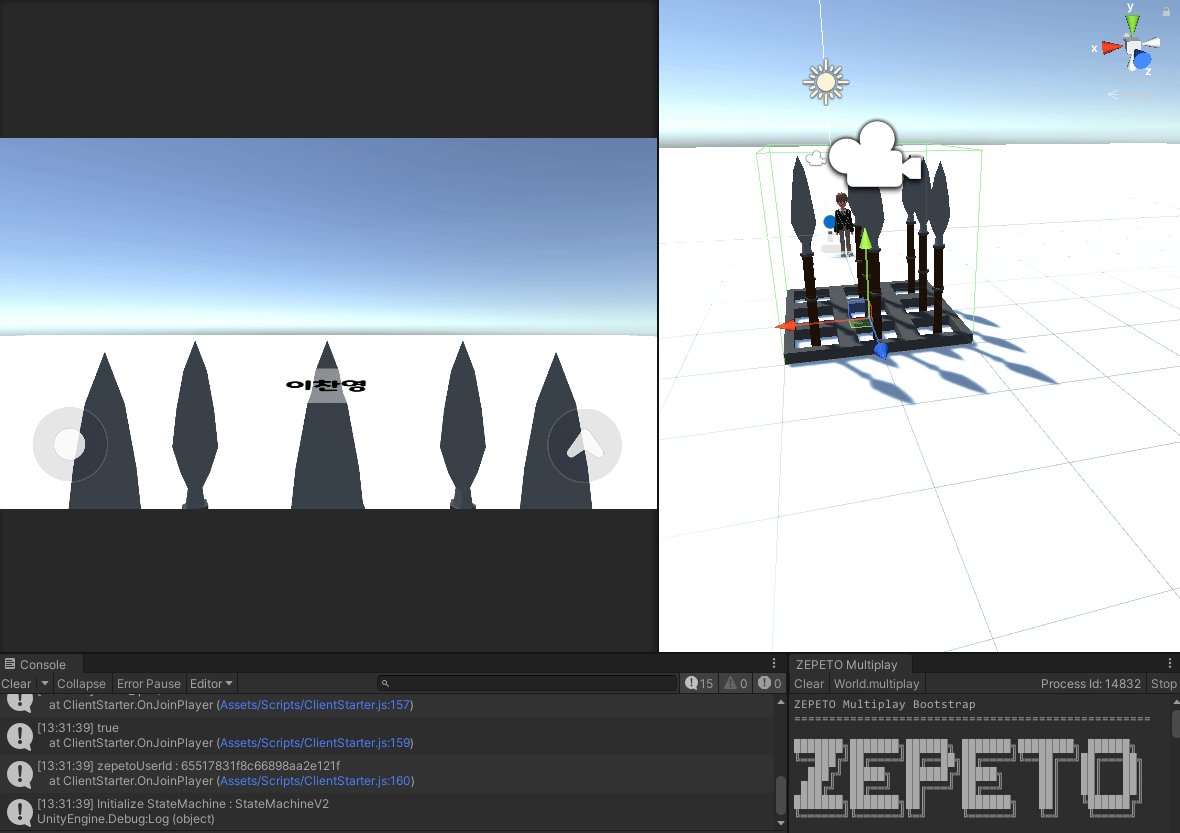
맞으면 텔레포트 및 캐릭터 안움직이게
PlayerController.cs

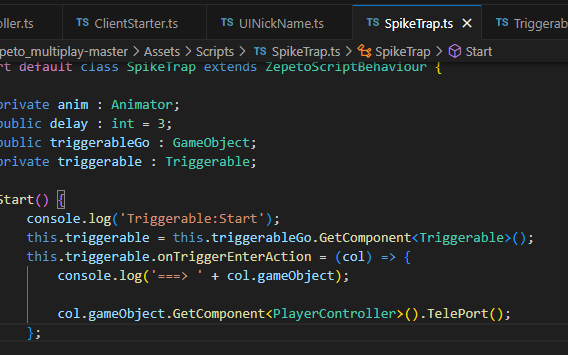
SpikeTrap.cs


'Zepeto' 카테고리의 다른 글
| [Zepeto] 애니메이션 추가하기 (1) | 2023.11.23 |
|---|---|
| [Zepeto] 캐릭터 이름이 내려오는 현상 (2) | 2023.11.22 |
| [Zepeto] Multiplay github (1) | 2023.11.20 |